No matter how hard I try, I always put thing off until my back is up against a wall and I have little to no time left to get it done. As Thomas Jefferson said:
Never put off till tomorrow what you can do today.
Well, I guess I’ve seldom heeded Mr. Jefferson’s advice and it appears that many marketers and business owners are falling into the same trap when it comes to the newest update from Google.
About a year ago, Google let us know that they were planning on a major update to their algorithm that they were referring to as the “Page Experience” signal and in that announcement they told us that we should expect that update to happen in May of 2021.
Their reasoning for such an advance notice was that due to the potential impact that this update could have to online properties (i.e. your website and apps) having this amount of notice would help everyone take care of the optimizations needed to get through this update unscathed.
A Little More Time
Based on my conversations with marketers and business owners, it looks like I’m not the only person that’s not paying very close attention to Mr. Jefferson’s advice. It appears that there are a lot of people that haven’t gotten their website optimized for this new algorithm update and I’m suspicious that Google has realized the same thing.
Now, Google is telling us that they are going to do a phased-in release of this update and they’re going to move the start of this phased-in release to mid-June with the completion of the release happening by the end of August.
This is good news for a lot of people! But that still means there can be no procrastination to get your website optimized for this new update.
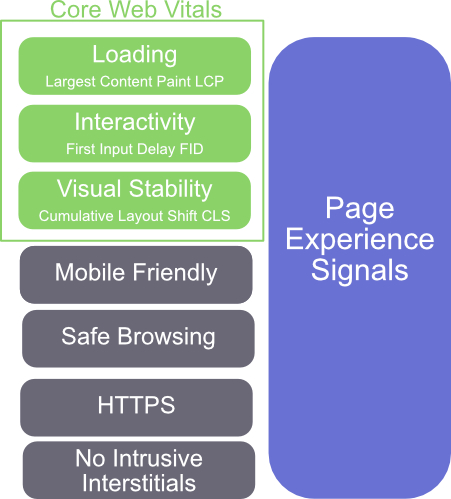
What’s Included In The Page Experience Update?
Let’s unpack this update to see exactly what is included.
- Mobile Friendly: This was an algorithm update that happened back in April of 2015. At the time this was hyped as the most transformative search update that the industry would have ever experienced.Having been coined Mobilegeddon, people were speculating that this update was going to wreak havoc on the internet.Even though the world never stopped spinning, the mobile friendly update has had an immense impact on the web and how people are optimizing their websites.
 Essentially, the mobile friendly update was focused on making sure the user’s experience on a mobile site was as good as it would have been on a desktop version of that site. It took into account page load speeds, if the design was responsive, and if the interface of your website was easy to use without a mouse (i.e. are buttons large enough to click with a finger).All very good improvements and you can see, even back in 2015, that Google was looking hard at the user’s experience on websites. That’s why this is still a signal within the Page Experience signal.
Essentially, the mobile friendly update was focused on making sure the user’s experience on a mobile site was as good as it would have been on a desktop version of that site. It took into account page load speeds, if the design was responsive, and if the interface of your website was easy to use without a mouse (i.e. are buttons large enough to click with a finger).All very good improvements and you can see, even back in 2015, that Google was looking hard at the user’s experience on websites. That’s why this is still a signal within the Page Experience signal. - Safe Browsing: This initiative was launched in 2007 as a way to keep web users safe from phishing attacks and has since evolved to protecting users from all kinds of malware and unwanted software installations.Safe browsing is used in Google’s Chrome browser (along with some other browsers using the technology) to detect potential dangers that could be lurking within a website’s code, that could be harmful to the web users. When the safe browsing technology detects a potential risk, it blocks the user from the website before any damage can be done. This is an obvious plus for the user experience and completely explains why it’s included within the Page Experience update.
- HTTPS: HTTPS is a secure protocol for the connection between the user and the website. Years ago this secure protocol was predominantly used on shopping carts or any website page or pages that had anything to do with a financial transaction.As the web has grown and user’s personal data has become exponentially more important, HTTPS has become the standard for all of the pages within a website. This technology encrypts the data that travels back and forth from a user to a website and from a website to a user. HTTPS provides three layers of protection; encryption, data integrity, and authentication.
- Non-Intrusive Interstitials: An interstitial is almost always an ad that loads between a website user and the website. One of the most common interstitials is commonly referred to as a pop-up.One of the fastest growing interstitials is the full page layover ad that covers an entire page of a website causing the user to have to take an action to remove the ad to be able to get to the website.Google believes, as many people do, that interstitials proved a poor experience to users and as a result have released some guidelines on how to responsibly use interstitials. Uses such as to point out legal obligations for a website or a products, login dialog boxes where content is not available for the general public, or banner ads that use a “reasonable” amount of space.Following these guidelines will keep your website free from search ranking penalties.
- Core Web Vitals: There are three components to the Core Web Vitals signal that focus on page loading, interactivity and visual stability. These components are then scored with either a “Good” score, a “Needs Improvement” score, or a “Poor” score.
- Largest Contentful Paint (LCP): LCP is a metric that reports the amount of time that it takes for the largest element (images, videos, or block of text) to load, relative to when the page first started loading in a browser window.I know, that can be a lot to digest. Basically from the time that your website’s page first starts to load in a user’s browser until the time that the largest image, video, or block of text on that page completely loads, this is the LCP metric.Google is suggesting that a “Good” LCP score should be 2.5 seconds or less. A “Needs Improvement” LCP score should be between 2.5 seconds and 4.0 seconds. Anything over 4 seconds is a “Poor” score.
- First Input Delay (FID): The FID is a metric that measures speed and responsiveness. FID measures the time from when your website’s user first interacts with your site, like when they click on a button or link, to the time when the browser is able to begin processing that interaction.A “Good” score for this metric is 100 milliseconds or less. Between 100ms and 300ms is considered a “Needs Improvement” score while anything about 300ms is considered a “Poor” score.We’ve all experienced web pages that don’t seem to respond to an action that we take. We try to click on a button and nothing seems to happen so we click on it again and nothing seems to happen, then a third click and then, lo and behold, we’ve added three pair of shoes to our shopping cart!It’s frustrating! Hopefully having Google place focus on this, the web will get cleaned up of this issue.
- Cumulative Layout Shift (CLS): This is the visual stability metric that was mentioned earlier. A CLS refers to anytime an element of a website page moves from the position that it started in.Think about all of the times that you’re on your favorite website and you start to read an article then an ad pops up and that paragraph that you started reading is now below the fold of your browser and you have to go searching for it.The CLS metric is made up of two separate metrics; the Impact Fraction and the Distance Fraction which when combined should have a score no greater than 0.1 for a “Good” score and no greater than 0.25 for a “Needs Improvement” score. Anything greater than a .025 is scored as “Poor”.The impact fraction and the distance fractions are measurements on how far the movement is of an element.
How To Prepare Your Website
Knowing about this upcoming change is important, no doubt. Taking the action necessary to make sure that your website is prepared is even more important. Here are some of the steps that we’re recommending to take:
- Analysis: Do an analysis of your site as it currently is. If you’ve recently had your site developed, your agency may have made sure that your new website is optimized for this new update. If your website is older run it through a test to see how it’s performing. There are a lot of test sites that are available, in fact we have one on our site that will give you a lot of the information that you’ll need. You can run your site for free through our analysis tool that is located here.
- Page Optimization: There are two areas of optimization that you will want to look at for optimization; elements within the pages of your site. Elements are things like the images, videos, and the text. Make sure that images and videos, especially are reduced as far down in size as possible.The second area of optimization is the code within your website’s pages. Code bloat or improper programming has real world impact on speed. Often times the biggest culprits are java files and css files. If your site was built on WordPress (a great platform) one of the things that can have a negative impact on your speed are plugins. Too often these helpful little apps can be written with way more code than is necessary and can have a negative impact on your scores.
- Web Hosting: How your website is hosted plays a major role in your user’s experience on your site. One of the ways that web hosting companies reduce the costs to host a website is by slowing down the speed of a website. This will create a terrible bottleneck and rob your site of valuable performance. If you suspect that your site is being hosted on a server that has throttled your speed down, talk to the company that is hosting your site and see what you’re paying for and what is available.
- Preload Fonts: You will defiantly need the help of the agency that built your website for this one but here’s an article on one way to get it done.
- Mobile Friendly: Make sure that, in Google’s eyes, your website is mobile friendly. Here’s a link to Googles mobile friendly testing tool. Just enter the URL of your website into the tool and it will tell you if your site passes or not.
Conclusion
If you haven’t already addressed the potential implications that the Page Experience signal could have on your website, I strongly suggest that you reach out to your agency to start that conversation. We know that Google is going to begin implementing this update mid-June and it will take some time to test and optimize your website so the sooner you start this conversation the better.
If you’re not working with an agency, please feel free to reach out to us and let’s just talk about your situation to see if we can help.
